Создание инфоблоков на CMS Битрикс
Что такое информационные блоки Битрикс? Это модули, позволяющие каталогизировать и управлять различными типами (блоками) однородной информации. С помощью информационных блоков может быть реализована публикация различных типов динамической информации: каталоги товаров, блоки новостей, справочники и т.д.
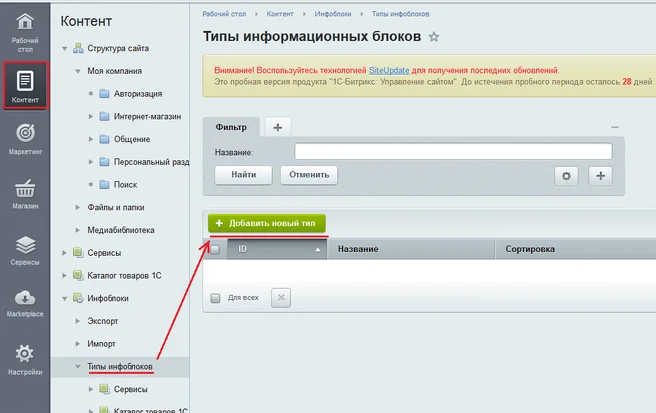
Итак, заходим в административную часть сайта, идем в Контент -> Инфоблоки -> Типы информационных блоков -> Добавить новый тип:
Чтобы создать новый тип инфоблока, следует заполнить поле идентификатора и названия на русском и английском языке в обязательном порядке:
Тип инфоблока — это обобщение самого высокого уровня, своего рода группа в которой мы будем создавать свои инфоблоки. Переходим в созданный нами тип инфоблоков и добавляем там новый инфоблок.
В основных настройках инфоблока:
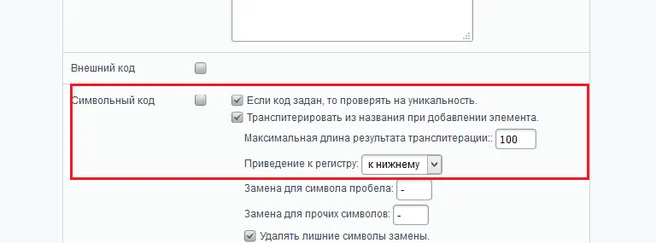
- Поле «Символьный код» заполняем на латинице, без пробелов и маленькими буквами.
- Выбираем сайт, для которого создается инфоблок.
- Заполняем поле с названием инфоблока.
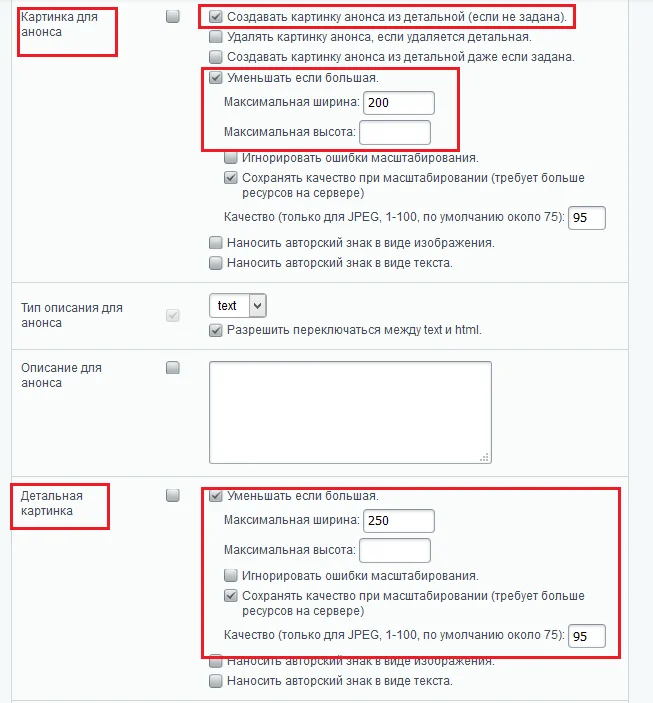
Поля — здесь зададим настройки для вывода изображений:
Доступ. Для всех пользователей выбираем чтение, чтобы инфоблок был доступен не зарегестрированным пользователям.
Свойства. Элементы каждого инфоблока имеют набор системных свойств, которые могут быть расширены пользовательскими свойствами. Тут нам необходимо заполнить поля: название и код. Поле код заполняем латинскими, заглавными буквами. В чекбоксе «Обяз.» ставим галочку, если хотим сделать данное поле обязательным для заполнения. В примере для типа поля выбрано число, но вы можете выбрать любой другой тип коих в битриксе множество. Подробнее о типах свойств инфоблоков можно почитать здесь работа с инфоблоками.
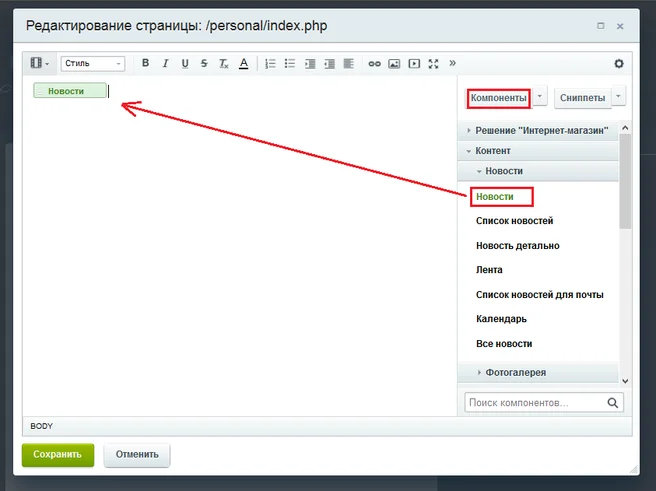
Теперь идем в публичную часть сайта. Открываем ее в визуальном редакторе.
Компоненты -> Контент -> Новости и перетаскиваем компонент «Новости» в контентную область
Далее в параметрах компонента в обязательном порядке указываем используемый инфоблок и его тип:
В управлении адресами страниц включаем поддержку ЧПУ и в поле «Страница детального просмотра» заменяем #ELEMENT_ID#/ на #ELEMENT_CODE#/. Это нужно для того, чтобы при добавлении элементов их символьный код транслитировался из названия. Если же оставить ID то в урл будет подставляться идентефикатор элемента. Слеш на конце выражения можно заменить на что угодно и это ни на что не повлияет.
В дополнительных настройках проверяем стоит ли галочка в настройке «Устанавливать заголовок страницы»:
В «Настройки детального просмотра» и «Настройках списка» в поле свойства выбираем нужный нам инфоблок.
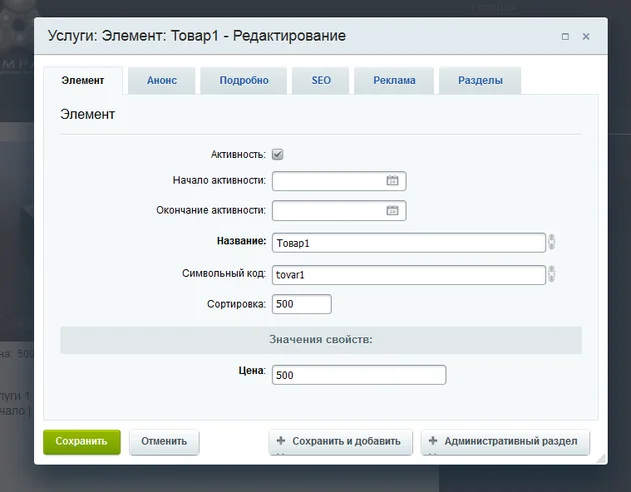
Теперь наш инфоблок добавлен и настроен. Можно добавлять в него элементы. Опять же в режиме правки «+Добавить элемент»:
Тут заполняем все нужные нам поля: название, анонс, детальное описание и добавляем картинки если нужно. Обратите внимание что вследствии наших настроек символьный код элемента транслитируется из названия:
Осталось прикрутить дизайн с новому инфоблоку)))