Создание шаблона битрикс из верстки
В этом уроке будет рассмотрено как натянуть верстку на битрикс.
Шаг 1. Создаем новый шаблон в Битрикс
Итак первое что мы делаем это заходим в панель администрирования и далее двигаемся по следующему пути: Настройки -> Сайты -> Шаблоны сайтов и нажимаем «Добавить шаблон».
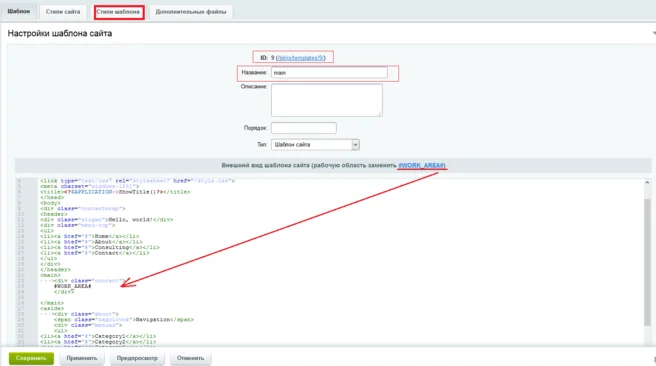
Тут следует указать ID шаблона(это могут быть латинские буквы и цифры) и его название. Остальные поля для заполнения не обязательны. Затем мы вставляем нашу HTML верстку в располагающееся ниже поле для шаблона. Область в которой у вас будет располагаться контент заменяем переменной #WORK_AREA#. Далее, содержимое файла стилей вставляем в поле которое находится во вкладке «Стили шаблона» и сохраняем.
После этого по пути bitrix -> templates -> папка с именем нашего шаблона, появиться папка с нашим шаблоном. В нем будут в обязательном порядке содержаться следующие файлы:
- файл header.php – часть шаблона ДО того места где мы вставили #WORK_AREA#(до контента тоесть);
- файл footer.php – часть шаблона ПОСЛЕ #WORK_AREA#;
- файл description.php – название и описание шаблона;
- файл .styles.php – описания стилей для визуального редактора страниц;
- файл template_styles.css – стили шаблона (стили применяемые в самом шаблоне дизайна сайта);
- файл styles.css – стили для контента и включаемых областей. Эти стили можно применять в визуальном редакторе.
Обратите внимание, что после сохранения нового шаблона, поле ID превратиться в ссылку указывающую на расположение шаблона. Если попробуете перейти по этой ссылке, то попадете в папку шаблона в файловом-менеджере.
Шаг 2. Подключаем функции Битрикс.
Для последующей интеграции нам нужно вызвать функции Битрикс.
1. Между тегами title вставляем функцию, отвечающую за вывод уникального title каждой страницы.
|
1
|
<title><?$APPLICATION->ShowTitle()?></title>
|
2. Между тегами head вызываем функцию которая вызовет нам все основные переменные тега head (кодировку, стили и т. д.).
|
1
|
<?$APPLICATION->ShowHead()?>
|
3. Если вы все делаете правильно, то ваш сайт уже должен отображаться так как вы его сверстали, только без картинок.Теперь необходимо объяснить битриксу где же у нас лежат картинки. Можно конечно указать абсолютный путь к картинкам, но в битриксе есть такая функция которая осуществляет постановку пути к шаблону:
|
1
|
<img src="<?=SITE_TEMPLATE_PATH?>/images/logobit.png"/>
|
4. Далее необходимо вывести заголовок страницы, для этого прямо перед #WORK_AREA# в шаблоне пишем:
|
1
|
<?$APPLICATION->ShowTitle(false);?>
|
Теперь в режиме правки мы можем менять наш заголовок динамически.
5. Чтобы вызвать админ панель битрикс после открывающего тега body добавляем следующую функцию:
|
1
|
<?$APPLICATION->ShowPanel();?>
|
Вот и все, интеграция шаблона в битрикс завершена.