Валидация форм через HTML
Для проверки полей формы на валидность средствами HTML используют атрибут pattern. В нем можно указать любое регулярное выражение согласно которому будут проверятся данные в поле.
Синтаксис использования атрибута таков:
|
1 |
<input type="text" pattern="выражение"> |
| Выражение | Значение |
|---|---|
| [A-Za-zА-Яа-яЁё] | любая буква |
| ^[a-zA-Z]+$ | только латиница |
| ^[a-zA-Z0-9]+$ | только цыфры и латинские буквы |
| ^[а-яА-ЯёЁa-zA-Z0-9]+$ | цифры+латиница+кириллица |
| ^[ 0-9]+$ | только цифры |
| ^\(\d{3}\)\d{3}-\d{2}-\d{2}$ | телефон в формате (ХХХ)XXX-XX-XX |
| /^([a-z0-9_\.-]+)@([a-z0-9_\.-]+)\.([a-z\.]{2,6})$ | |
| [0-9]{4}-(0[1-9]|1[012])-(0[1-9]|1[0-9]|2[0-9]|3[01]) | дата в формате YYYY-MM-DD |
| (0[1-9]|[12][0-9]|3[01])[- /.](0[1-9]|1[012])[- /.](19|20)\d\d | дата в формате DD/MM/YYYY |
| ^([0-1]\d|2[0-3])(:[0-5]\d){2}$ | время в формате HH:MM:SS |
| \-?\d+(\.\d{0,})? | целые числа и числа с плавающей точкой с разделителем точкой |
| ^[a-zA-Z][a-zA-Z0-9-_\.]{1,20}$ | имя пользователя (с ограничением 2-20 символов, которыми могут быть буквами и цифрами, первый символ обязательно буква) |
| ^(?=.*\d)(?=.*[a-z])(?=.*[A-Z])(?!.*\s).*$ | пароль (Строчные и прописные латинские буквы, цифры) |
| (?=^.{8,}$)((?=.*\d)|(?=.*\W+))(?![.\n])(?=.*[A-Z])(?=.*[a-z]).*$ | пароль (Строчные и прописные латинские буквы, цифры, спецсимволы. Минимум 8 символов) |
Ограничение количества вводимых символов
Атрибут maxlength устанавливает ограничение на максимальное количество символов, которые можно ввести в поле:
|
1 |
<input type="text" maxlength="любое положительное число"> |
Обязательное поле
Для того чтобы сделать поле обязательным,нужно добавить ему атрибут required. Пока поле с таким атрибутом не заполнено — форма на сервер не отправится:
|
1 |
<input name="login" required> |
Специальные типы полей
В HTML5 появились новые типы для полей ввода:
|
1 2 3 4 |
<input type="url"> <input type="email"> <input type="tel"> <input type="search"> |
Поля url и email осуществляют валидацию в соответствии с предназначением поля.
Автофокус на поле
Аттрибут autofocus устанавливает фокус на определенный элемент при загрузке страницы:
|
1 |
<input autofocus="autofocus"> |
Подсказки для текстовых полей
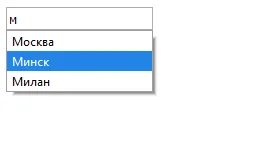
Используя элемент datalist можно создать текстовое поле с подсказками и автозаполнением.Например:
|
1 2 3 4 5 6 7 8 9 |
<input name="sity" list="sity" /> <datalist id="sity"> <option value="Тула"> <option value="Москва"> <option value="Минск"> <option value="Милан"> <option value="Плавск"> </datalist> |