Интеграция верстки в WordPress
В этой статье мы разберем структуру темы WordPress и создадим простой шаблон темы по собственному дизайну.
Конструкция темы
Для начала давайте рассмотрим структуру файлов любой темы данной CMS. Существует два основных файла:
- index.php — этот файл отвечает за вывод главной страницы вашего сайта;
- style.css — отвечает за внешнее оформление вашего сайта.
Эти файлы должны присутствовать обязательно. Если один из них будет отсутствовать, то ваша тема не будет работать.
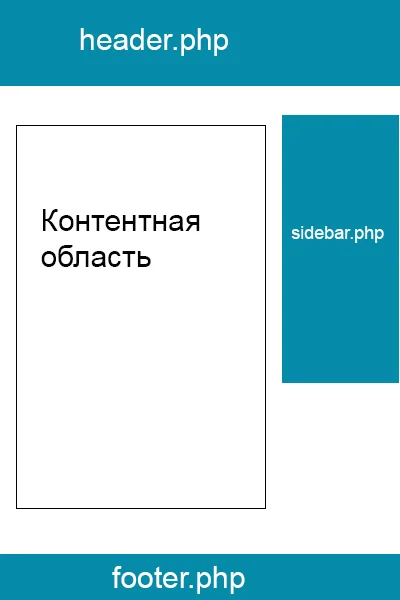
Тему разбивают на блоки:
- header.php — шапка сайта;
- footer.php — подвал сайта;
- sidebar.php — сайтбар(сайтбары) вашего сайта.
Существует еще ряд файлов необязательных для работы темы, но все равно довольно важных и полезных при последующем создании темы.
- page.php — шаблон вывода страниц;
- single.php — шаблон вывода записей;
- search.php — вывод результов поиска;
- searchform.php — оформление формы поиска;
- 404.php — вывод страницы 404-ой ошибки;
- comments.php — вывод коментариев и оформление формы для комментрариев;
- functions.php — предоставляет дополнительные функции необходимые для полноценной работы темы.
И последний файл который стоит добавит в WordPress-тему это screenshot.jpg, который будет являться логотипом темы в системе администрирования. Обычно он представляет собой скриншот дизайна темы, который помещают в папке соответствующей темы.
Создание темы WordPress
Для того чтобы создать свою тему нам понадобится готовая верстка макета сайта.
1. Подключаемся по FTP к нашему сайту и идем в папку содержащую шаблоны тем по пути /wp-content/themes/ и создаем здесь папку с названием нашей темы. Назвать ее можно как угодно — главное латинскими буквами. Далее заливаем туда файлы нашей верстки и проверяем наличие необходимых файлов index.php и style.css.
Обратите внимание что все файлы в папке темы должны быть с расширением .php а не .html.
2. После этого в админпанеле во вкладке внешний вид -> темы, должна появиться наша свежесозданная тема. После ее активации видим — стили отвалились. Чтобы их прицепить нужно прописать абсолютный путь к файлам стилей, картинкам и скриптам.
3. Следующее что нужно сделать это разбить индексный файл на блоки. Создаем файл header.php и выносим из индексного файла в него все что связано с шапкой(шапку и навигацию например). Далее то же самое проделываем с файлами footer.php и sidebar.php соответственно. По итогам этих действий у нас в файле index.php должна остаться только контентная область.
Теперь шаблон разбит на блоки и осталось их подключить в индексном файле с помощью следующих функций:
|
1 2 3 |
<?php get_header(); ?> <?php get_sidebar(); ?> <?php get_footer(); ?> |
Просто добавляем эти функции в тех местах где планируется вызов шапки, сайтбара и подвала.
Вывод статей на главную страницу
Для того чтобы вывести на главной странице список статей воспользуемся специальными функциями WordPress. В индексном файле прямо перед версткой примера статьи вставляем условие и цикл:
|
1 2 3 4 5 6 |
<?php if ( have_posts() ) : ?> <?php while ( have_posts() ) : the_post(); ?>/*вывод цикла статей*/ Вёрстка статьи <? endwhile;?> <?php else : ?> <?php endif; ?> |
После этих действий у нас должен получиться список статей дублирующих содержание шаблона верстки статьи-примера.
Теперь нам нужно вывести уникальные названия статей и их содержание. И опять нам на помощь приходят специальные функции WordPress:
- the_title(); — осуществляет вывод заголовка статьи;
- the_excerpt(); — выводит превью текста статьи;
- the_permalink(); — ссылка на саму статью.
|
1 2 3 4 5 |
<article> <header><a href="<?php the_permalink(); ?>"><? the_title(); ?></a></header>/*заголовок статьи*/ <div class="text-post"><?php the_excerpt(); ?></div>/*превью текста статьи*/ <a href="<?php the_permalink(); ?>">Читать полностью...</a>/*ссылка на статью*/ </article> |
Шаблон детального просмотра записи
Для того чтобы создать шаблон вывода статьи полностью, в папке темы создаем файл single.php — копируем в него наше условие и цикл для вывода постов и подключаем шапку, подвал и сайтбар так же как мы делали это в индексном файле.
Следующее что нужно сделать это вывести контент и заголовок статьи. Тут нам поможет уже известная функция the_title(); которую следует вставить в то место где вы планируете выводить заголовок. Для вывода контента записи используем специально предназначенную для этого функцию the_content();.
|
1 2 3 4 |
<h1><?php the_title(); ?></h1> <div class="text"> <?php the_content(); ?> </div> |
Не забудьте перед выводом заголовка и контента записи добавить условие и цикл который мы добавляли в индексном файле для вывода статей(if ( have_posts() ) и т.д.).
Метки
Вывод меток осуществляется добавлением следующей конструкции после вывода контента:
|
1 2 3 4 5 6 7 8 9 |
<?php $posttags = get_the_tags(); if ($posttags) { foreach($posttags as $tag) { $tag_links[] = '<a href="' . get_tag_link($tag->term_id) . '">' . $tag->name . '</a>'; } echo join( ', ', $tag_links ); } ?> |
Для того чтобы создать шаблон детального просмотра страниц, следует создать файл page.php и проделать с ним те же манипуляции что и с single.php.
После всех этих действий все еще остается одна проблема. Не работают плагины. Для того чтобы они заработали в файле header.php перед закрывающим тегом head нужно прописать функцию wp_head() и в футере перед закрывающим body вставляем wp_footer().
Вывод хлебных крошек
Для того чтобы вывести хлебные крошки нам понадобиться создать файл functions.php в папке нашей темы. Собственно основная цель данного файла — предоставить дополнительные функции необходимые для полноценной работы темы. Внутри данного файла можно использовать php-функции и встроенные функции WordPress, а также свои собственные.
Для вызова хлебных крошек нужно добавить специальную функцию для их формирования в файл functions.php:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 |
function the_breadcrumb() { if (!is_home()) { echo '<li><a href="'; echo get_option('home').'">'; echo 'Главная'; echo "</a> <span class='breadcrumbs'>/</span></li> "; if (is_category() || is_single()) { echo "<li>"; single_cat_title(); echo "</li>"; if (is_single()) { the_category(', '); echo " <span class='breadcrumbs'>/</span><li> "; the_title(); echo "</li>"; } } elseif (is_page()) { echo "<li>"; echo the_title(); echo "</li>"; } elseif (is_tag()) { echo 'Записи с меткой "'; single_tag_title(); echo '"'; } elseif (is_day()) {echo "Архив за"; the_time(' jS F Y');} elseif (is_month()) {echo "Архив "; the_time(' F Y');} elseif (is_year()) {echo "Архив за "; the_time(' Y');} elseif (is_author()) {echo "Архив автора";} elseif (isset($_GET['paged']) && !empty($_GET['paged'])) {echo "Архив блога";} elseif (is_search()) {echo "Результаты поиска";} elseif (is_404()) { echo '404 - Страница не найдена';} } } |
Далее следует вызвать хлебные крошки в файле шаблона. Для этого нужно определить место в шаблоне где должны выводиться хлебные крошки и вписать в него функцию вызова крошек:
|
1 |
<?php the_breadcrumb(); ?> |
Вывод произвольного меню
Для того чтобы создать динамическое меню в WordPress, для начала нужно его зарегистрировать в файле functions.php следующим образом:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 |
if ( function_exists( 'register_nav_menus' ) ) { register_nav_menus( array( 'top-menu'=>__('top menu'), ) ); } function top_menu(){ echo '<ul>'; wp_list_pages('title_li=&'); echo '</ul>'; } |
Где top_menu это название вашего меню. После этого в файле header.php, там где задумывалось поместить меню, осуществляем его вызов:
|
1 2 3 4 5 6 7 8 9 10 11 |
<? if ( function_exists( 'wp_nav_menu' ) ) wp_nav_menu( array( 'theme_location' => 'top-menu', 'fallback_cb'=> 'top_menu', 'container' => 'ul', 'menu_id' => 'nav', 'menu_class' => 'nav') ); else custom_menu(); ?> |
После этих действий в админке, на вкладке «Внешний вид» должна появиться опция «Меню»:
Здесь можно создать, удалить или отредактировать уже существующее меню. Добавление страниц в меню осуществляется через боковую панель «Страницы» — ставим флажки в нужных нам чекбоксах и нажимаем кнопочку «Добавить в меню».
В графе «область меню» указаны все зарегистрированные меню — из них выбираем нужное.
Создание сайтбаров и регистрация витжетов
Сайтбар в WordPress — это область на сайте, в которой выводятся виджеты.
Регестрируем сайтбар в файле functions.php следующим образом:
|
1 2 3 4 5 6 7 8 9 10 11 |
if ( function_exists('register_sidebar') ) { register_sidebar(array( 'name' => 'Правый сайдбар', 'before_widget' => '<div class="widget">', 'before_title' => '<header><span>', 'after_title' => '</span></header><ul>', 'after_widget' => '</ul></div>' )); } |
- name — это название регистрируемого сайтбара;
- before_widget — это обертка виджета, т.е. каждый виджет у нас будет обернут в div с классом widget;
- before_title — обертка заголовка виджета;
- after_title и after_widget — закрываем обертки.
Далее вызовем наш сайтбар в соответствующем месте шаблона.
|
1 2 3 |
<?php if ( !function_exists('dynamic_sidebar') || !dynamic_sidebar(1) ) : endif; ?> |
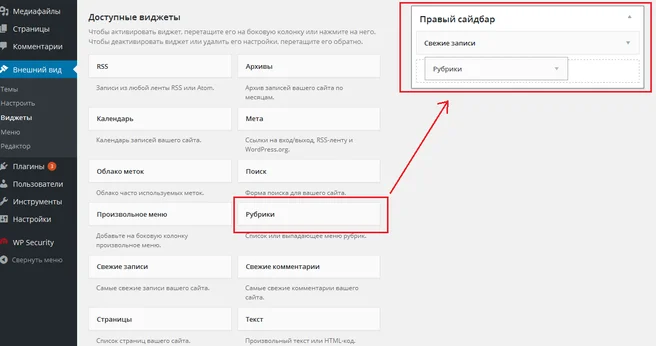
После этих действий в админке, во вкладке «Внешний вид» должны появиться виджеты.
И если перейти в сами «Виджеты» то мы увидим зарегистрированный нами сайтбар в который можно перетаскивать виджеты.
Таким образом можно зарегистрировать сколько угодно виджетов. Самое главное не забывать указывать нужную цифру в вызове сайтбара(в скобках «dynamic_sidebar(1)» ).
Вывод миниатюр для записей
Для того чтобы вывести миниатюры записей добавляем в файл functions.php следующий код:
|
1 |
add_theme_support( 'post-thumbnails' ); |
Далее в файле index.php в том самом месте где вы планируете вывод картинки вставляем следующий код:
|
1 2 3 4 |
<?php if ( function_exists( 'add_theme_support' ) ) the_post_thumbnail( array(250,9999), array('class' => 'nameclass') ); ?> |
Где nameclass это название класса для вашей картинки. Значение class при желании можно заменить на id .
После этих действий, в админке, в правом нижнем углу на страницах записей должна появиться опция «Добавить миниатюру».
Создание формы поиска
Для вывода формы поиска следует перейти во вкладку «Виджеты» и перетащить виджет «Поиск» в сайтбар в котором планируется вывод поиска.
Для дальнейшей работы с данной формой в папке темы создаем файл searchform.php. Код формы копируем у дефолтного виджета поиска и вставляем в файл searchform.php.
|
1 2 3 4 5 6 7 |
<form id="searchform" class="searchform" action="http://vashsite.ru/" method="get" role="search"> <div> <label class="screen-reader-text" for="s">Найти:</label> <input id="s" type="text" name="s" value=""> <input id="searchsubmit" type="submit" value="Поиск"> </div> </form> |
После этих действий можно спокойно модифицировать html-код формы поиска, а так же работать над ее оформлением.
Далее необходимо создать файл sarch.php который будет отвечать за вывод результатов поиска. В него просто копируем содержимое файла index.php и в принципе все! Теперь если мы введем поисковый запрос нам покажут страницу с результатами.
Но что если результата нет? Или пользователь ввел билеберду? В таком случае можно в месте где кончается наше условие if ( have_posts(), вписать что-то вроде:»Поиск не дал результатов».
|
1 2 3 4 5 6 7 8 |
<?php if ( have_posts() ) : ?> <h2>Результаты поиска</h2> <?php while ( have_posts() ) : the_post(); ?> Верстка статьи <? endwhile;?> <?php else : ?> <div class="error-searh">Поиск по запросу "<? the_search_query(); ?>" не дал результатов</div> <?php endif; ?> |
Где the_search_query(); это функция которая выводит текущий поисковой запрос.
Так же довольно часто перед циклом вывода постов, выводят форму поиска.
Создание страницы 404
В папке темы создаем файл 404.php. И копируем в нее шаблон с подключением шапки, подвала, сайтбара и оберткой контентной области.
|
1 2 3 4 5 6 |
<?php get_header(); ?> <div class="content"> Страница не найдена! </div> <?php get_sidebar(); ?> <?php get_footer(); ?> |
Здесь вы можете писать что угодно по поводу того какие действия следует предпринять пользователю, если он попал на битую ссылку(несуществующую страницу.)
На этом в принципе все необходимые действия для создания темы заканчиваются)